Simple Problems: Simple Solutions [Scrapmageddon Devlog #1]
DISCLAIMER: All Scrapmageddon images are W.I.P. and heavily subject to change, NOT representative of the final product.
I don't know much about cars.
As you can imagine, this caused a bit of a problem for me when I decided to make a game centered around taking them apart and examining all their intricate little details. I needed to model a car, but didn't have any idea what parts a car is made of. So I spent a lot of time browsing Google images trying to find a detailed image of an engine with all of the parts labeled, which turned out to be a huge waste of time. I just couldn't find exactly what I was looking for, until one day when I was browsing my Steam library and I saw Car Mechanic Simulator 2018 and I realized
things don't have to be so hard.
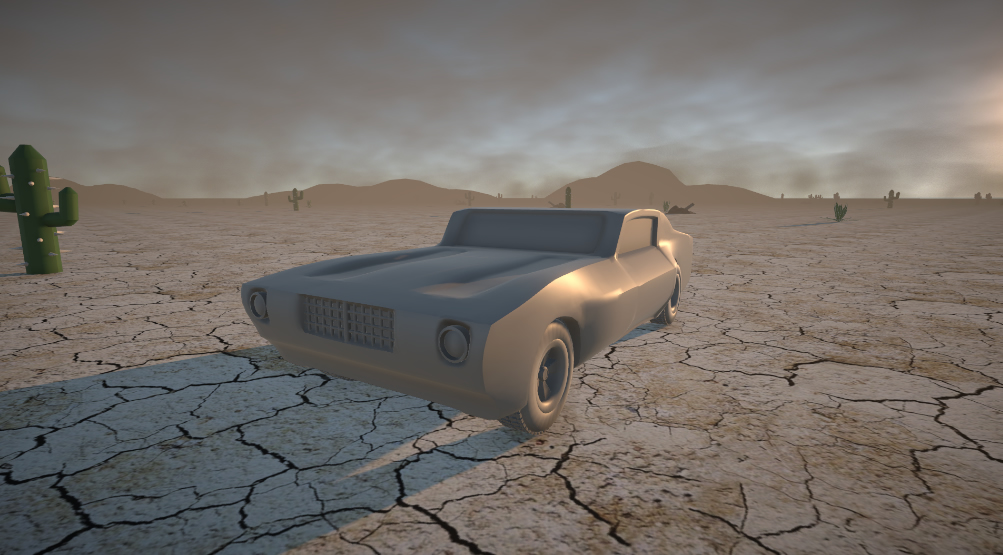
I sat with my face in my hands for a moment before booting up the game and finding a car I liked. I took a few reference images, popped them into Blender and got to work. 

and just like that, I had a car model with way too many vertices and not nearly enough detail. Nonetheless, this served as not only a good placeholder for the time being, but also a sort of proof-of-concept. I'm familiar with Blender, but I don't consider myself very skilled at modeling. Still, I'm pretty happy with how this first iteration turned out.
But wait, there's more.
The whole car modeling ordeal happened a few weeks ago, but I ran into the same problem again when programming the inventory.

I wanted to have a "Tetris" style inventory, where the player physically places their items across tiles. You have to organize their placement to optimize how much you can carry (seen in Escape from Tarkov, Resident Evil). My first couple of implementations were disgusting to say the least. The way it worked was like this: the inventory controller would draw each tile in a pre-defined grid on awake, not too bad so far. Then, when you "grab" an item in the inventory screen, it would iterate over every tile nearly every frame to find the closest tile(s) and set their position accordingly when you let go. This got out of hand very quickly and after a couple of days of working on it, I scrapped it entirely and rewrote it from the ground up.
This new system worked the same way, but it was slightly more compact, and slightly more optimized. And yet you can only polish a turd so much. I hit another wall when I realized I wanted to have items with bigger dimensions than 1x1 or 1x2, and that the math involved was going to be horrifying. So again, I scrapped the whole thing and decided to come at it from a different angle, one that had come to mind in the first place, but again,
I was stuck in my old ways.
One word, colliders. I don't know why I disregarded this method in the first place, it just seemed yucky to me to be using collisions on 2D sprites on a canvas, but I tried it anyways, and in one day I accomplished what I had done in nearly a week AND some. The new system was more consistent, more modular, worked better in every way, and didn't set my scene on fire. Once again, the answer was right in front of me all along.
These experiences have shown me that sometimes I really overthink things and that once I see one solution to an issue, I don't stop to consider the others. If I would have looked into other options and done a bit more planning before jumping into Visual Studio, I could have saved myself more time in the long run. I have finally learned that sometimes
simple problems require simple solutions.
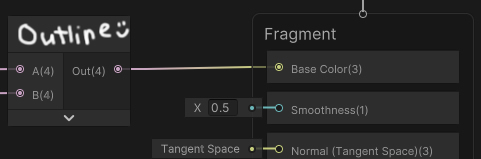
… or maybe you'll see me next week on the Unity Forums asking why I can't just plug an "outline" node into the color attribute on my shader graph.

Thanks for reading, see you all in the next one
- BlueJay
Get Scrapmageddon [DEMO] v0.1
Scrapmageddon [DEMO] v0.1
Play as a mechanic in an apocalyptic desert, scrapping cars to defend against the horrors of this once familiar planet.
| Status | In development |
| Author | BlueJay |
| Genre | Action, Adventure, Survival |
| Tags | Action-Adventure, Aliens, First-Person, Horror, Post-apocalyptic |
More posts
- SCRAPMAGEDDON HAS ARRIVED [Scrapmageddon Devlog #10]Sep 01, 2024
- Final Preparations [Scrapmageddon Devlog #9]Aug 04, 2024
- Don't Call it a Comeback [Scrapmageddon Devlog #8]Jul 07, 2024
- Tricky Texturing [Scrapmageddon Devlog #7]May 18, 2024
- Blood in the Water [Scrapmageddon Devlog #6]May 11, 2024
- Tedious Topology [Scrapmageddon Devlog #5]May 05, 2024
- The Road to DEMO [Scrapmageddon Devlog #4]Apr 27, 2024
- Putting the Scrap in Scrapmageddon [Scrapmageddon Devlog #3]Apr 20, 2024
- A Peek at the ARSEnal [Scrapmageddon Devlog #2]Apr 13, 2024
![Scrapmageddon [DEMO] v0.1](https://img.itch.zone/aW1nLzE1OTY0ODQ0LmpwZw==/original/wBO1ZL.jpg)
Leave a comment
Log in with itch.io to leave a comment.